⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
先日、アメブロのテンプレートが変更になり、以前の記事の内容では読者登録ボタンを記事の上に設置する事が出来なくなってしまいました。
そこで、今回は2013年10月28日バージョンとして、最新テンプレートに合わせた修正方法を説明したいと思います。
内容は殆ど一緒ですが、JavaScriptの部分が変更になっています。
それでは、スタートです。
カスタマイズを始める前に
今回のカスタマイズは、「5-6 《上級》記事の上にオリジナルの読者登録ボタンを設置しよう」のテンプレート変更に伴う修正箇所を中心に記述しています。
このカスタマイズのポイントなどは以前の記事にてご確認下さい。
また、今回のテンプレート変更によるカスタマイズの変更箇所は、JavaScriptの箇所だけになります。
それ以外は以前の記事と変わりがありません。
カスタマイズ前の画面
以前のカスタマイズを実施している方は、以前の記事のままだと、サイドメニューにバナーが表示されてしまう事になります。
ぜひ、このカスタマイズを実施して、以前の様な表示に戻してみて下さい。

これからカスタマイズを始める方はこの記事だけを読めば大丈夫です。
過去の記事は読む必要がないので、安心して下さい。
フリースペースに読者登録ボタンのHTMLを記述する
まずは、フリースペースに読者登録ボタンのHTMLを記述する必要があります。
ここで記述した読者登録ボタンの位置をJavaScriptで変更するのが、今回のカスタマイズになります。
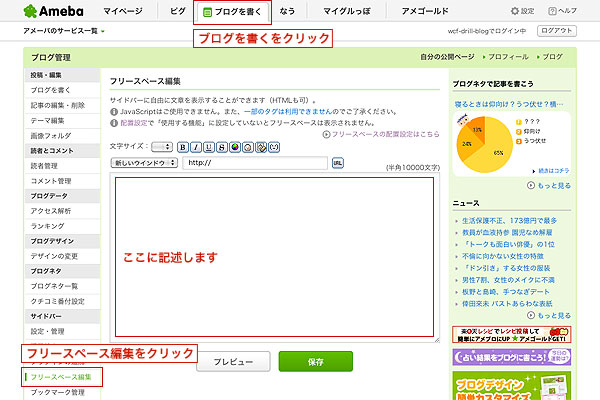
それでは、「フリースペース編集」のページを開いて下さい。
「サイドバー」→「フリースペース編集」をクリックしましょう。

私のブログは、現状は何も記載されていません。
ここに、以下の様なHTMLを記述して下さい。
このHTMLを記述す際に注意する点が以下の通り、3つあります。
- ブログのIDを記述する
- 「画像のURL」の部分にCSSの編集ページでアップロードした画像のURLを記述する
- 改行は全て削除する
特に3つめはフリースペースにHTMLを記述する時には必ず行って下さい。
思った通りに表示されない原因になります。
また、ブログのIDをしっかりと入力しないと、読者登録ページにリンクされないため、折角の読者を逃してしまう事になるので、慎重に行いましょう。
画像のURLについてわからない方は「2-3 ヘッダーにオリジナル画像を設置しよう」の記事を参考にしてみて下さい。
フリープラグインを編集して読者登録ボタンの位置を移動させる
このままでは、読者登録ボタンはフリースペースの場所に表示されてしまうため、意味がありません。
そこで、JavaScriptを利用して、読者登録ボタンの位置を記事の上に変更します。
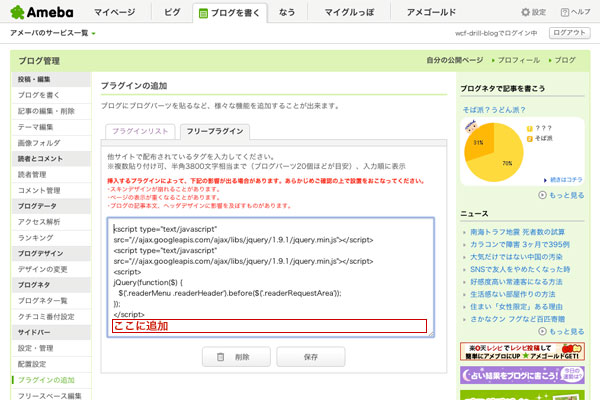
それでは、「フリープラグイン」のページを開いて下さい。
メニューからは「ブログを書く」→「プラグインの追加」→「フリープラグイン」になります。

フリープラグインに以下の様にJavaScriptを入力して下さい。
ここでは、改行が入っていても問題ありません。
入力が終わったら「保存」をクリックして下さい。
それでは、画面を見てみましょう。
読者登録ボタンが「ブログ画像一覧を見る」の下に表示されていると思います。

ただ、読者登録ボタンが左寄りになって表示されてしまっています。
他の項目(記事一覧など)が真ん中揃えにも関わらず、読者登録ボタンだけ左寄りなので、違和感を感じてしまいます。
そこで、最後にCSSを編集して読者登録ボタンの位置を真ん中に揃えましょう。
CSSを編集して読者登録ボタンの位置を真ん中に揃える
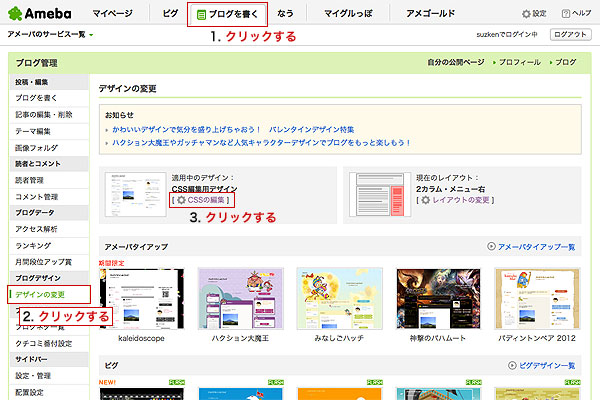
それでは、CSSの編集を開いて下さい。
「ブログを書く」>サイドバーの「ブログデザイン」の「デザインの変更」>「CSSの編集」をクリックします。

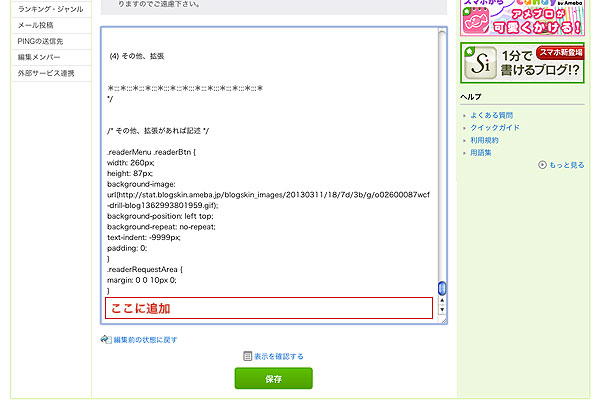
今回の修正を最後に追加して下さい。
すでに以前の記事のカスタマイズを使っている方は、変更は不要です。

追加するCSSは以下の通りです。
これによって読者登録ボタンを記事の枠の真ん中に揃える事ができます。
.reader_btn {
text-align: center;
}
「保存」が終わったら修正後のページを見てみましょう。
ボタンの位置も修正され、他の項目とレイアウトがあったので、違和感なく見る事ができます。
まとめ
以上で修正は完了です。
読者登録ボタンは予定通り追加されましたでしょうか?
また、以前のカスタマイズを使われていた方は、以前と同様に表示されたでしょうか?
このカスタマイズは、以前の記事同様に記事の下にも読者登録ボタンが追加されます。
これで、記事をこれから読もうとしている人、読み終わった人、両方の読者に読者登録を促す事ができます。
私としては、アメブロにおいて読者を増やす事は、一番と言っていい程大事な事だと思っているので、とてもオススメのカスタマイズになります。
なので、今回の様にテンプレートの仕様がかわったら新しい記事として対応してきますので、ぜひ参考に修正してみて下さい。
予想通りに表示されましたでしょうか?
念のため、読者登録ボタンをクリックした時の動作も確認しておきましょう。
これでリンクが間違っていたなんて、致命的なミスになってしまうので、最後まできっちり確認しましょう。
以上、鈴木でした。
たまにクリックで応援して頂けると、励みになります。
⇒《人気ブログランキング》
















